background: transparentとは?
今日の疑問:
background: transparent;ってなんだろう?
background: transparent;ってなんだろう?
transparentとは、backgroundプロパティに対する値で、「透明」という意味を持つ。
このサイトの場合、ヘッダ部分のタイトルバナー下の説明文字部分のCSSにあったので、あえて、色を付けてみたり、CSSを削除してみたりした。
background: transparent;を削除:
結果、見た目の変化はなし。でもこの状態で、背景に白以外が適用されていたら、デフォルトが白(推測)なので、文字部分の背景のみ白色になるかも。ということでやってみた。
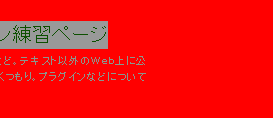
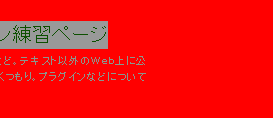
ヘッダ背景を#fffから#ff0000に変更:
結果、何も変化がない・・・。なぜだろう???
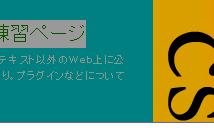
いろいろ試した結果、背景画像
background url(images/top.gif) no-repeat;
を削除することで、背景に色が付いた。

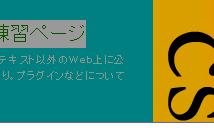
背景画像を元に戻したらどうなるか?
やはり、背景は白にもどって背景画像が表示された。
といことは、backgroundのプロパティの値を、
background: url(images/top.gif) no-repeat #008080;
というように、画像表示の値の中に、色の値(ここでは、#008080を使用)を入れたら、うまくいった。

話は戻って、僕の推測。タイトル下文章に対する透明の設定は必要なのか?
現状のCSS設定の状態(transparentのかかっていない状態)でも、背景色が無いので、必要なCSSなのかどうか結局よくわからないまま。
このサイトの場合、ヘッダ部分のタイトルバナー下の説明文字部分のCSSにあったので、あえて、色を付けてみたり、CSSを削除してみたりした。
background: transparent;を削除:
結果、見た目の変化はなし。でもこの状態で、背景に白以外が適用されていたら、デフォルトが白(推測)なので、文字部分の背景のみ白色になるかも。ということでやってみた。
ヘッダ背景を#fffから#ff0000に変更:
結果、何も変化がない・・・。なぜだろう???
いろいろ試した結果、背景画像
background url(images/top.gif) no-repeat;
を削除することで、背景に色が付いた。

背景画像を元に戻したらどうなるか?
やはり、背景は白にもどって背景画像が表示された。
といことは、backgroundのプロパティの値を、
background: url(images/top.gif) no-repeat #008080;
というように、画像表示の値の中に、色の値(ここでは、#008080を使用)を入れたら、うまくいった。

話は戻って、僕の推測。タイトル下文章に対する透明の設定は必要なのか?
現状のCSS設定の状態(transparentのかかっていない状態)でも、背景色が無いので、必要なCSSなのかどうか結局よくわからないまま。

コメントする
(初めてのコメントの時は、コメントが表示されるためにこのブログのオーナーの承認が必要になることがあります。承認されるまでコメントは表示されませんのでしばらくお待ちください)