視点を変えてデザインをしてみる
オレンジ色をベースにサイト制作をしていくことを決めたものの、漠然としすぎているのでもう少し構想をつめてみたい。
レイアウトなどは今回は変えないで、faviconやサイト内に埋め込むアイコン、細かく言えばRSSのアイコンなどについてもそれなりの統一性があるようにしたい。
それぞれを近似色にするというような色そのものの統一性ではない。
釣りサイトを例に挙げれば、それぞれのアイコンに尾びれを付けるとかそういう感覚のもの。
自サイトは、CSSの学習と、こういったデザイン思考、ムーバブルタイプ学習のメモ書きとして制作している。
自サイトイメージを単語で書いてみる。
? 学習 メモ書き <??>
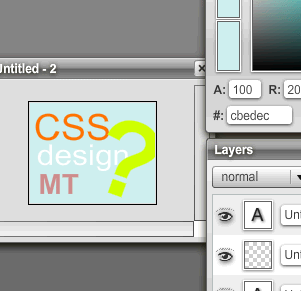
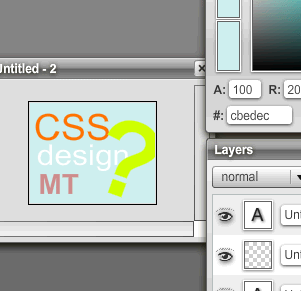
「CSS」というテキストと、「?」をミックスしたロゴなど。
ベースはオレンジ色。
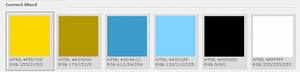
ColorBlenderというサイトで、オレンジ色(#gold)にマッチする色を調べた。この五色をベースにする。
オレンジ色(#gold)にマッチする色
splushupでなんとなくイメージを書き出している様子。

テキストロゴのデザインをこんなイメージでしてみよう。
イラストなんかも出来たらいいなぁ。
それぞれを近似色にするというような色そのものの統一性ではない。
釣りサイトを例に挙げれば、それぞれのアイコンに尾びれを付けるとかそういう感覚のもの。
自サイトは、CSSの学習と、こういったデザイン思考、ムーバブルタイプ学習のメモ書きとして制作している。
- CSS学習
- デザイン思考メモ
- MT学習
- WEBデザインの実践
自サイトイメージを単語で書いてみる。
? 学習 メモ書き <??>
「CSS」というテキストと、「?」をミックスしたロゴなど。
ベースはオレンジ色。
ColorBlenderというサイトで、オレンジ色(#gold)にマッチする色を調べた。この五色をベースにする。
オレンジ色(#gold)にマッチする色
splushupでなんとなくイメージを書き出している様子。

テキストロゴのデザインをこんなイメージでしてみよう。
イラストなんかも出来たらいいなぁ。


コメントする
(初めてのコメントの時は、コメントが表示されるためにこのブログのオーナーの承認が必要になることがあります。承認されるまでコメントは表示されませんのでしばらくお待ちください)